BoldMinded acquires Ansel, support ending for all add-ons. BoldMinded acquires Ansel, support ending for all add-ons. Read More
Field Type Settings
# Compatibility
# Field Type Contexts
Ansel is compatible with the following contexts, and regardless of the context uses the same settings presented as uniformly as possible.
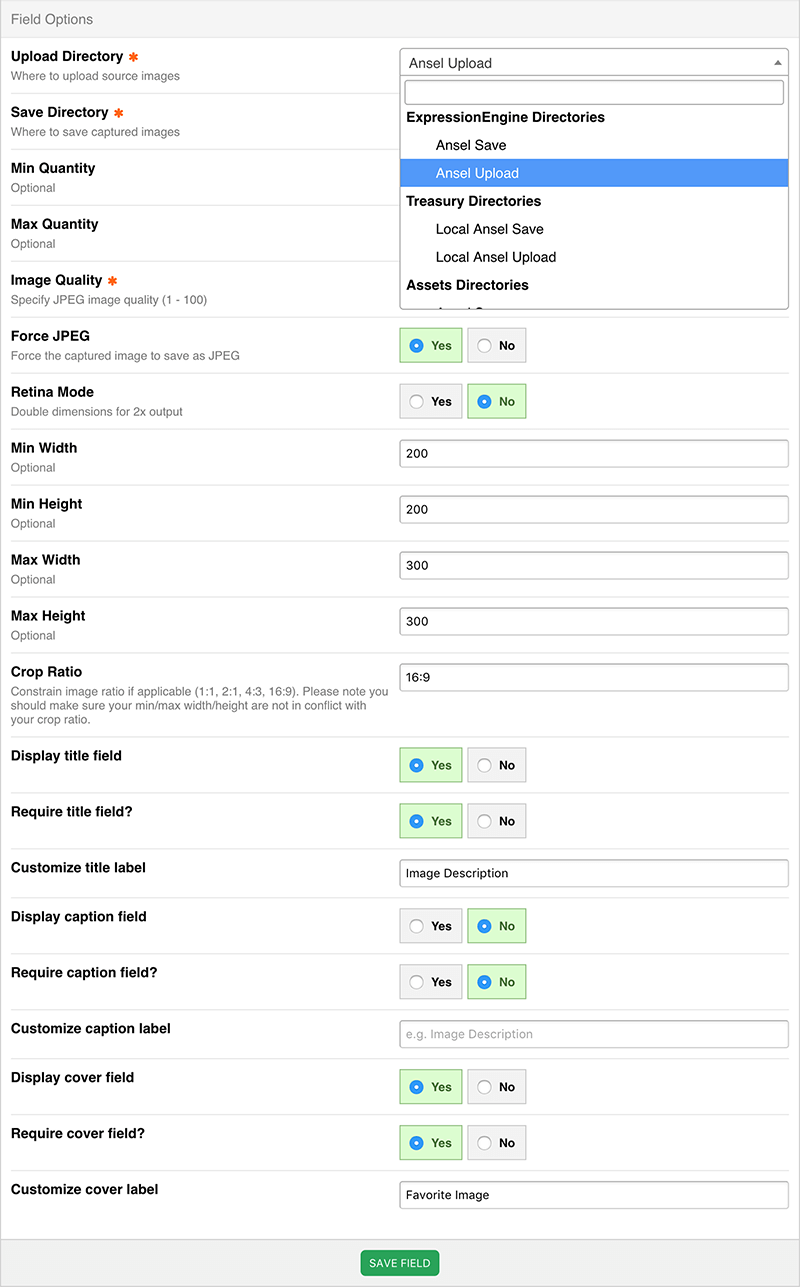
# Storage Locations
Ansel is also compatible with more than one storage location type.

# Upload and Save Locations
The first two settings for any Ansel field are very related and require a tiny bit of explanation.
The Upload directory is where source images are drawn from or uploaded to. It is meant to be a user facing directory — the one your users will see when they add an image to an Ansel field.
The save directory is where Ansel saves images the user crops or otherwise adds to the field. The end user should not ever need to see this directory. Ansel names the files with image IDs and timestamps for cache breaking purposes and so on when the user updates the images in any field.
Note
There are a few different approaches and ways of thinking about this. You could create a source and save directory for each field and keep everything separate, or you could create one general upload directory for all source images, and a save directory for each field. Either approach has its merits. Either way, it is highly recommended that you create a save directory for each field you create. This allows you to keep your images well segregated and create unique image manipulations per directory and field as well.
# Min and Max Quantity
Each Ansel field can hold any number of images, and these settings allow you to define how few and how many images a field can hold.
# Image Quality
Set the JPEG quality from 1 to 100.
Note
It is not normally a good idea to set the quality to 100. Anywhere from 70 to 90 is usually a good area to be in terms of quality vs. file size.
# Force JPEG
Normally, image files are manipulated and saved in their original format. However, if you want all images to be saved as JPEG, you can specify so with this setting.
# Retina Mode
When set to yes, the dimensions you enter for min/max width/height below will all be doubled. This allows you to set dimensions based on how you would think or normally specify dimensions in CSS, but doubles those dimensions so that your images will be retina ready.
# Min/Max Width/Height
Use these fields to define image dimension requirements. Ansel will ensure that the image the user selects is at least as large as the minimum dimensions specified and that they cannot select a crop smaller than that. And Ansel will resize the image to meet the maximum specified size if the user selects a crop are that is larger than specified.
# Crop Ratio
Enter a crop ratio to make sure the image is constrained to a certain aspect. The ratio is entered as 16:9, where the first number on the left side of the colon is the width of the ratio, and the number on the right side of the colon is the height of the ratio.
# Display Fields
There are three optional fields that can be set to show or hide, required, and the label of the fields can be customized. The title and caption fields are text input fields, and the cover field is a checkbox. Only one can be selected per field.