BoldMinded acquires Ansel, support ending for all add-ons. BoldMinded acquires Ansel, support ending for all add-ons. Read More →
Ansel has been acquired by BoldMinded and is no longer for sale on BuzzingPixel.com Ansel has been acquired by BoldMinded and is no longer for sale on BuzzingPixel.com
Ansel for ExpressionEngine
Featuring a great user experience, great performance, drag and drop uploading, and more! Ansel is compatible with Grid, Bloqs, and Low Variables in addition to working right out of the box as a Channel Entry field.
And now you can try Ansel for 30 days and pay when you’re ready!

I love the way Ansel allows the client to crop images based on developer defined aspect ratios. Plus it has excellent support. Ansel is now my new, standard install, image plugin.
Ansel has become a default install. Our clients love the ability to define areas of images, whilst we control other aspects to ensure no unusual images ruin the look of a site.
Problem Solved
It’s an old problem: how can images be constrained to fit any given context, make sure it meets minimum/maximum requirements, and still get the part of the image that’s relevant?
Ansel puts you in charge by defining image fields with minimum and/or maximum requirements, aspect ratios, minimum/maximum number of images, and more. This means you don’t need to worry if images are the right size — Ansel makes them the right size.
Field Settings
Define the settings that are needed for any given field or location so that your design and front end will look right every time.
Peace of Mind
Anyone managing content in ExpressionEngine can now upload any image with the peace of mind that nothing about the design or front end will break in any way. The image constraints have been defined and their image will live within those constraints.
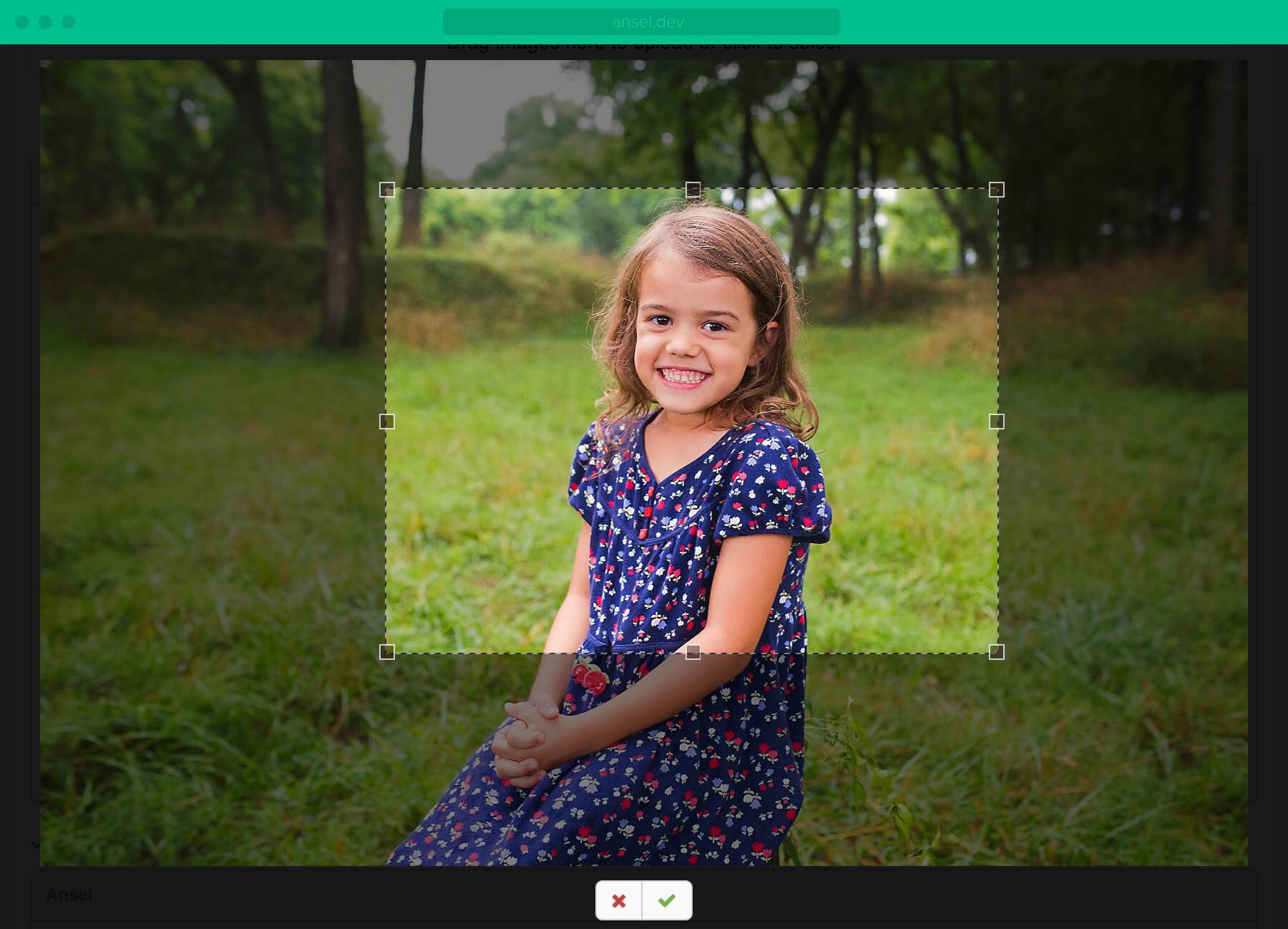
And what if the action of the image they want to use is not in the frame? No problem. Use the crop lasso to select the correct portion of the image!
- Templating
- Ansel’s template tags make templating easy with access to the image URL, height, width, custom fields, and more. Ansel’s tags are also namespaced to prevent nesting conflicts.
- On-the-fly manipulations
- Built in to Ansel is the abilty to manipulate images on the fly with simple template tag parameters, so you can get the size image you need: altering crop, width, height, size, ratio, and more.
- Cropping and Sizing
- Cropping, resizing, and manipulating images right in the field type. Developers can define constraints and aspect ratios and content managers just add the images. No mess, no fuss.
- Easy Uploading
- Drag and drop uploading makes it super easy for users of any experience level to get images into the content management flow. Drag the image in, let Ansel take care of the rest.