BoldMinded acquires Ansel, support ending for all add-ons. BoldMinded acquires Ansel, support ending for all add-ons. Read More
Getting Started
# System Requirements
# General requirements
- Craft CMS 2.6 or greater
-
PHP 5.3.0 or newer compiled with GD (or GD 2) library
- ImageMagick is also supported if installed
- MySQL 5.1.0 or newer
-
At least 128 megabytes of memory allocated and available to PHP
- 512 megabytes is recommended (and more if you can spare it). Manipulating images can take a lot of memory. And particularly, the larger image, the more memory it will take.
# Control panel interface and entry field type use requirements
- Internet Explorer 10 or greater
- Chrome (tested on version 55)
- Firefox (tested on version 50)
- Safari (Mac) (tested on version 10)
# Image optimization requirements
Ansel will also utilize various image optimization libraries if they are installed on the server and your PHP version is high enough.
- PHP 5.5 or greater
jpegoptimfor jpeg optimizationgifsiclefor gif optimizationoptipngfor PNG optimization
# Installing Or Updating
Installing and updating Ansel is very easy.
- Download the Ansel zip file and unzip it
-
Copy
craft/plugins/anselto the same directory location in your Craft instance- If you are updating, replace the existing
anseldirectory
- If you are updating, replace the existing
- Log in to your Craft control panel. If you are updating Ansel, you are now done
- If you are installing Ansel for the first time, navigate to “Settings > Plugins”
- Locate Ansel in the list and click ‘Install”
Ansel is now installed or updated.
# Configuring
Ansel has a few settings you may want to look at before diving in to making your Ansel fields.

# License Key
The first thing you will want to do is visit the License page and enter your license key from your purchase.
The license page can by located by clicking on “Ansel” on Craft’s Settings page, then clicking on the “License” tab.
Remember
You will need a license for each of the sites/public domain names you install Ansel on.
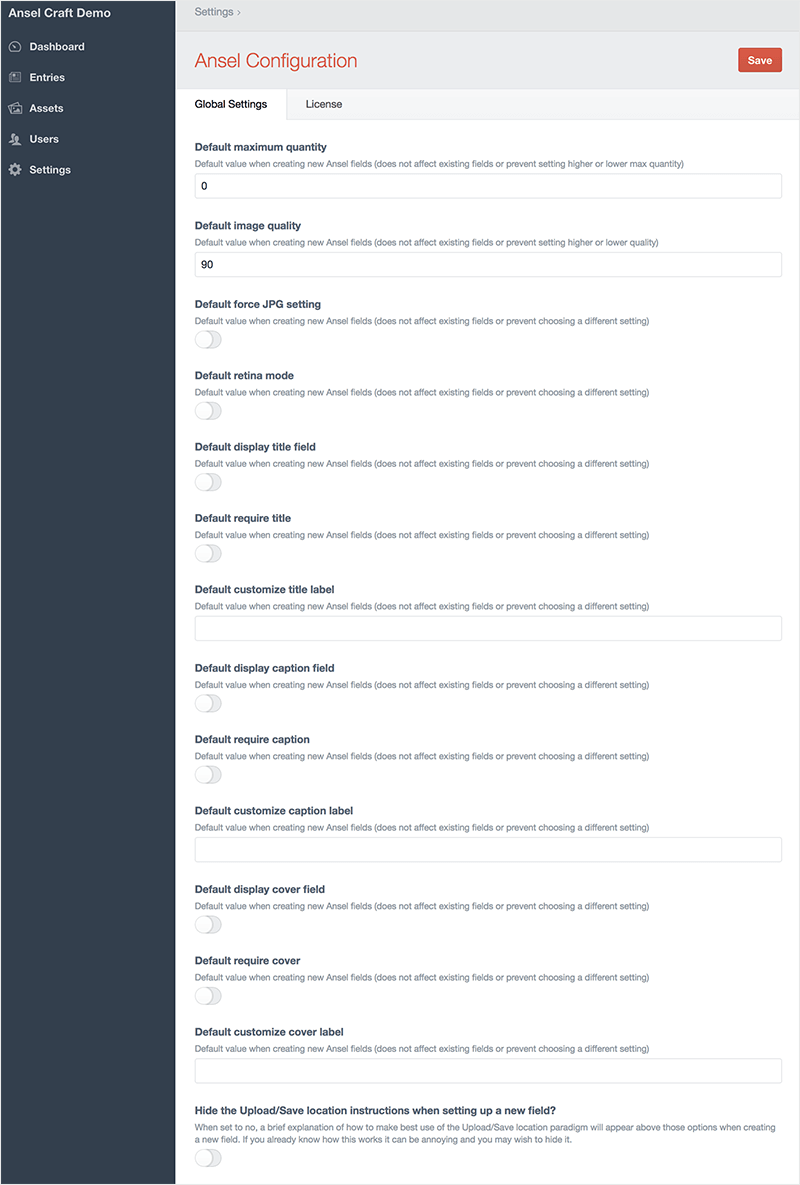
# Global Settings
Ansel has a number of other global settings you may wish to take advantage of. To access them, click on “Ansel” on Craft’s Settings page.
Note
On applicable settings, you can override the settings in config files. In order to take advantage of this feature, you can create an ansel.php file in /config and return an array of settings.
# Hide the Upload/Save directory instructions when setting up a new field?
Hide the instructions for how to use the Upload/Save location settings when setting up/editing Ansel fields.
The config override item is 'hideSourceSaveInstructions' => true.
# Default maximum quantity
Use this to set a default value for maximum quantity when creating new fields.
The config override item is defaultMaxQty.
# Default image quality
Use this to set a default value for the image quality setting when creating new fields.
The config override item is defaultImageQuality.
# Default force JPG setting
Use this to set newly created fields to default to forcing JPG.
The config override item is defaultJpg.
# Default retina mode
Use this to set newly created fields to default to retina mode.
The config override item is defaultRetina.
# Default display title field
Use this to set newly created fields to default to show the title field.
The config override item is defaultShowTitle.
# Default require title
Use this to set newly created fields to default to require the title field.
The config override item is defaultRequireTitle.
# Default customize title label
Use this to set newly created fields to have a default value for the title label.
The config override item is defaultTitleLabel.
# Default display caption field
Use this to set newly created fields to default to show the caption field.
The config override item is defaultShowCaption.
# Default require caption
Use this to set newly created fields to default to require the caption field.
The config override item is defaultRequireCaption.
# Default customize caption label
Use this to set newly created fields to have a default value for the caption label.
The config override item is defaultCaptionLabel.
# Default display cover field
Use this to set newly created fields to default to show the cover field.
The config override item is defaultShowCover.
# Default require cover
Use this to set newly created fields to default to require the cover field.
The config override item is defaultRequireCover.
# Default customize cover label
Use this to set newly created fields to have a default value for the cover label.
The config override item is defaultCoverLabel.
# Config file only options
There are a couple of configuration options that can only be set in the config file.
# optimizerShowErrors
Normally the optimizer for jpegoptim, gifsicle, and optipng will fail silently. However, it can sometimes be useful to know if something is going wrong — for instance, when you install the tools on your server and want to make sure they are working. If the optimizer is not able to find the tools or they return an error code when trying to optimize the image, when this config setting is set to true, the optimizer will throw an error for you to see.
'optimizerShowErrors' => true;
# disableOptipng
Disables optipng optimization.
'disableOptipng' => true;
# disableJpegoptim
Disables jpegoptim optimization.
'disableJpegoptim' => true;
# disableGifsicle
Disables gifsicle optimization.
'disableGifsicle' => true;
# forceGD
Forces Ansel to use GD image processing for manipulating images. Normally, Ansel will auto-detect if ImageMagick is installed/setup with PHP and use it for manipulating images. If for whatever reason you would like to force Ansel to use GD even though ImageMagick is available, make this setting true.
'forceGD' => true;