BoldMinded acquires Ansel, support ending for all add-ons. BoldMinded acquires Ansel, support ending for all add-ons. Read More
Getting Started
# System Requirements
# General requirements
- Craft CMS 3 or greater
-
PHP 7.0 or newer compiled with GD (or GD 2) library
- ImageMagick is also supported if installed
- MySQL 5.5+ (with InnoDB) or PostgreSQL 9.5+
-
At least 256 megabytes of memory allocated and available to PHP
- 512 megabytes is recommended (and more if you can spare it). Manipulating images can take a lot of memory. And particularly, the larger image, the more memory it will take.
# Control panel interface and entry field type use requirements
- Edge 41 or greater
- Internet Explorer 11 or greater
- Chrome (tested on version 65)
- Firefox (tested on version 59)
- Safari (Mac) (tested on version 11)
# Image optimization requirements
Ansel will also utilize various image optimization libraries if they are installed on the server and your PHP version is high enough.
- PHP 5.5 or greater
jpegoptimfor jpeg optimizationgifsiclefor gif optimizationoptipngfor PNG optimization
# Installing And Licensing Ansel
Installing and updating Ansel for Craft can be done in 1 of 2 ways:
# Composer
For those who are comfortable with and/or prefer the command line, you can install via Composer directly:
composer require buzzingpixel/ansel-craftAfter installing via composer, go to your Craft CP > Settings > Plugins and install Ansel.
# Craft Plugin Store
The other way, of course, is through the plugin store.
Use the plugin store in your Craft Control Panel to install Ansel.
# Buying Ansel
Either way, buying and licensing of Ansel for Craft is handled through Craft’s plugin store. A site license is $79. Yearly renewals to access updates and support are $29.
# Upgrading from Ansel 1.x
Follow the update instructions for updating Craft CMS using the Craft CMS documentation. Once you have completed that, you can install Ansel. If you install Ansel via the command line with Composer, be sure to visit a CP page which will run some required schema updates.
You’ll also probably need to do some template updating:
.all()must be called to loop through ansel images (or use.one()to get a single image).first()and.find()must be replaced with.one()and.all()respectively.
# Configuring
Ansel has a few settings you may want to look at before diving in to making your Ansel fields.

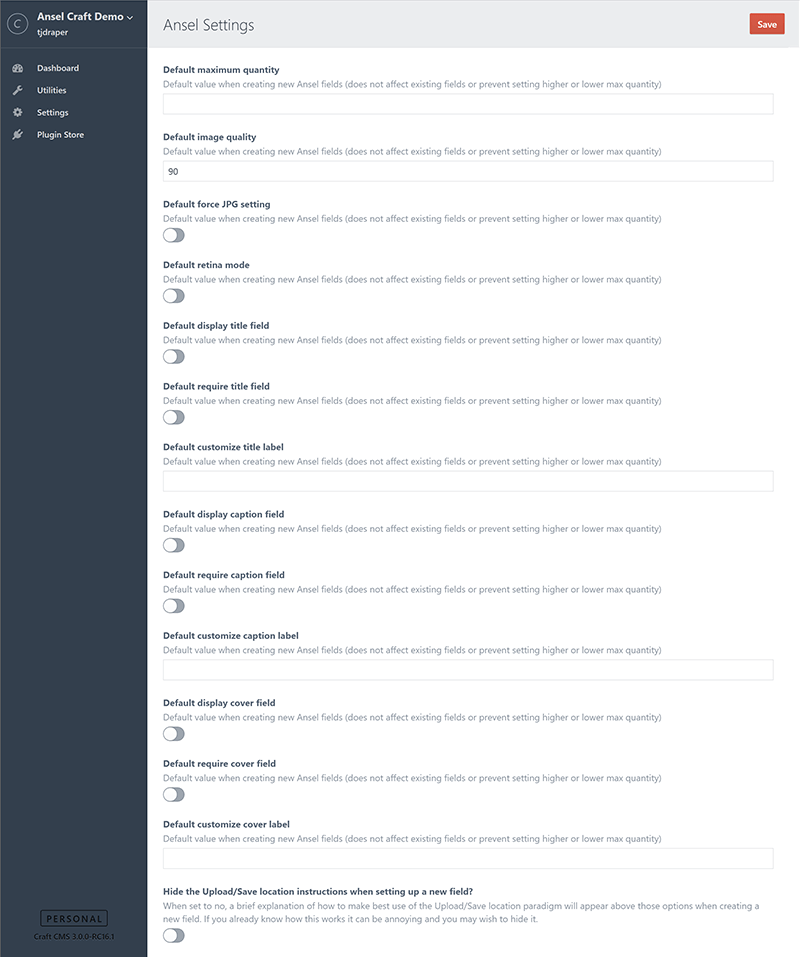
# Global Settings
Ansel has a number of global settings you may wish to take advantage of. To access them, click on “Ansel” on Craft’s Settings page.
Note
On applicable settings, you can override the settings in config files. In order to take advantage of this feature, you can create an ansel.php file in /config and return an array of settings.
# Hide the Upload/Save directory instructions when setting up a new field?
Hide the instructions for how to use the Upload/Save location settings when setting up/editing Ansel fields.
The config override item is 'hideSourceSaveInstructions' => true.
# Default maximum quantity
Use this to set a default value for maximum quantity when creating new fields.
The config override item is defaultMaxQty.
# Default image quality
Use this to set a default value for the image quality setting when creating new fields.
The config override item is defaultImageQuality.
# Default force JPG setting
Use this to set newly created fields to default to forcing JPG.
The config override item is defaultJpg.
# Default retina mode
Use this to set newly created fields to default to retina mode.
The config override item is defaultRetina.
# Default display title field
Use this to set newly created fields to default to show the title field.
The config override item is defaultShowTitle.
# Default require title field
Use this to set newly created fields to default to require the title field.
The config override item is defaultRequireTitle.
# Default customize title label
Use this to set newly created fields to have a default value for the title label.
The config override item is defaultTitleLabel.
# Default display caption field
Use this to set newly created fields to default to show the caption field.
The config override item is defaultShowCaption.
# Default require caption field
Use this to set newly created fields to default to require the caption field.
The config override item is defaultRequireCaption.
# Default customize caption label
Use this to set newly created fields to have a default value for the caption label.
The config override item is defaultCaptionLabel.
# Default display cover field
Use this to set newly created fields to default to show the cover field.
The config override item is defaultShowCover.
# Default require cover field
Use this to set newly created fields to default to require the cover field.
The config override item is defaultRequireCover.
# Default customize cover label
Use this to set newly created fields to have a default value for the cover label.
The config override item is defaultCoverLabel.
# Config file only options
There are a couple of configuration options that can only be set in the config file.
# optimizerShowErrors
Normally the optimizer for jpegoptim, gifsicle, and optipng will fail silently. However, it can sometimes be useful to know if something is going wrong — for instance, when you install the tools on your server and want to make sure they are working. If the optimizer is not able to find the tools or they return an error code when trying to optimize the image, when this config setting is set to true, the optimizer will throw an error for you to see.
'optimizerShowErrors' => true;
# disableOptipng
Disables optipng optimization.
'disableOptipng' => true;
# disableJpegoptim
Disables jpegoptim optimization.
'disableJpegoptim' => true;
# disableGifsicle
Disables gifsicle optimization.
'disableGifsicle' => true;