BoldMinded acquires Ansel, support ending for all add-ons. BoldMinded acquires Ansel, support ending for all add-ons. Read More →
Ansel has been acquired by BoldMinded and is no longer for sale on BuzzingPixel.com Ansel has been acquired by BoldMinded and is no longer for sale on BuzzingPixel.com
Ansel for Craft CMS
The power of cropping and manipulating images at your fingertips. You can define constraints and aspect ratios to bend images to your will!
Ansel for Craft is available in the Craft Plugin Store, GitHub, and Packagist!

I love the way Ansel allows the client to crop images based on developer defined aspect ratios. Plus it has excellent support. Ansel is now my new, standard install, image plugin.
Ansel has become a default install. Our clients love the ability to define areas of images, whilst we control other aspects to ensure no unusual images ruin the look of a site.
Solving the Problem
Working with images in a CMS can be quite painful. How can content editors use images that fit in the design while developers make sure it meets minimum/maximum requirements, and still get the part of the image that’s relevant?
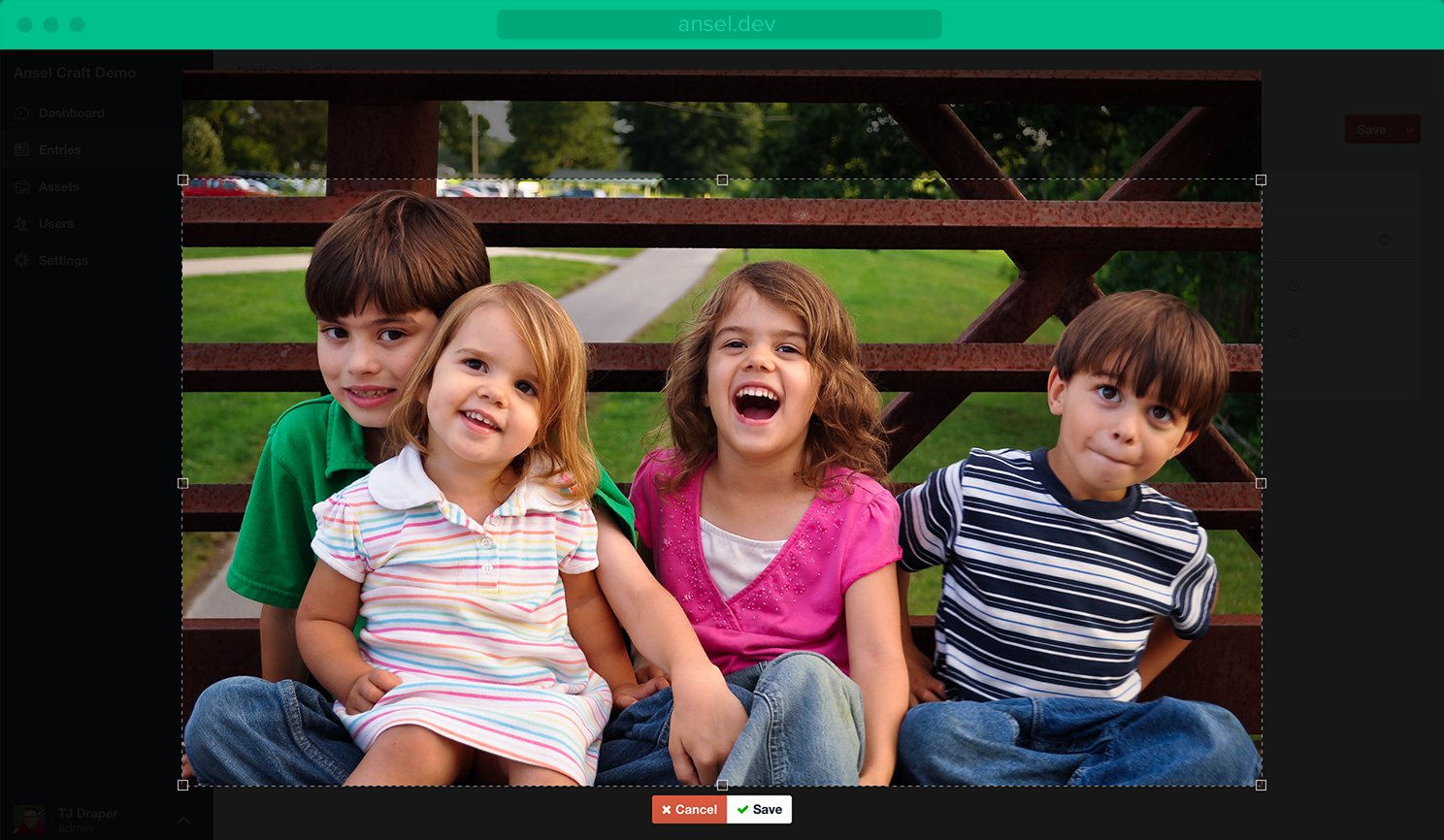
Ansel is here to alleviate that pain. Ansel is a field type that provides a drag and drop image upload experience, an image cropping experience right in the field type that is non-destructive to the source image, and at the click of a button, content managers can also set the focal point of that cropped and manipulated image.
Field Settings
Define the settings that are needed for any given field or location so that your design and front end will look right every time.
Peace of Mind
Anyone managing content in Craft can now upload any image with the peace of mind that nothing about the design or front end will break in any way. The image constraints have been defined and their image will live within those constraints.
And what if the action of the image they want to use is not in the frame? No problem. Use the crop lasso to select the correct portion of the image!
- Templating
- Templating with Ansel in Craft’s Twig templating environment is truly a breeze. Ansel provides the Ansel Image Service to Twig from which any or all images can be retrived and displayed.
- Assets
- Ansel saves images using Craft’s Assets. And when you work with Ansel images in Twig, everything that’s available through an Asset in a Twig template is available to Ansel Images as well.
- Cropping and Sizing
- Cropping, resizing, and manipulating images right in the field type. Developers can define constraints and aspect ratios and content managers just add the images. No mess, no fuss.
- Easy Uploading
- Drag and drop uploading makes it super easy for users of any experience level to get images into the content management flow. Drag the image in, let Ansel take care of the rest.